favicon(ファビコン)とはブラウザのタブを見ると分かると思うのですが、
ここに表示されるアイコンのようなものですね。

あってもなくても同じのように思われますが、
でも、実際自分がブラウザを見ている時、思わず目が行くのはファビコンの設定されているタブじゃないでしょうか?
特にいくつもタブを並べる人にとっては(わたし)faviconがあるととっても分かりやすくて助かるんです。
自分のサイトをアピールするひとつなのがfaviconです。
簡単ですので、ぜひ設定しましょう。
Contents
favicon(ファビコン)用の画像を作る
まず、faviconを作るには画像を作るところから始めます。
とはいえ、めんどくさい人は無料のアイコン配布サイトなどで探してもよいと思います。
例えば以下サイトなどがシンプルでパッと見て分かりやすいし、かわいいのでおすすめです。
ICOOON MONO
基本的にfaviconは正方形で表示されます。
背景を全面に入れれば四角く表示されます。
他の形にしたければ、正方形内に図形を書き、背景を透明に(透過)することでさまざまな形や文字を表現できます。
透過であればpng形式、透過でなければjpg形式、gif形式、ビットマップでも大丈夫です。
サイズが16pixの正方形なので、あまりにごちゃごちゃした画像は見づらくなります。
自分で作成する場合には、
画像作成ソフト(Photoshopなど)で、これらの形式とサイズで作成しましょう。
favicon作成に必要な画像とサイズ
favicon作成には3サイズの画像が必要になります。
まずは、16pix×16pix というサイズがあれば、とりあえずファビコンを作ることはできるのですが、
どうせ作るならマルチバイトのfaviconを作ってしまいましょう。
マルチアイコンとは? ブックマークアイコンを作りましょう。 作成したファビコンの画像はプレビューで確認できます。詳細データ表示付き。作り方は簡単!画像を指定するだけ。
マルチアイコンとは?
サイトを見る環境は多様化してますので、様々なサイズ表示に1枚のアイコンで対応できるアイコンです。
そこまで対応したい場合はこちらを利用してください。
https://ao-system.net/favicongenerator/
260pxの画像1枚で40種類の環境に対応できます。
というわけで、3種類のサイズの画像を用意しましょう。
サイズは、
16×16、32×32、48×48 の3つのサイズです。
ファビコン作成サイトを利用して作成すれば簡単
私がいつもお世話になっているのがこちらのサイトです。
https://ao-system.net/favicon/
このサイトではドラッグアンドドロップするだけで、
マルチバイトのファビコンを作成できます。

それぞれのサイズの画像を、サイズごとにドラッグアンドドロップします。
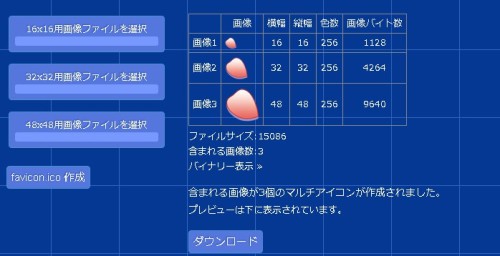
favicon.ico作成をクリックして、右側に自分のfaviconが表示されていればOKです。
これでOKだったら、ダウンロードをクリックしましょう。
ダウンロードフォルダを見れば、favicon.icoというファイルがあるので、favicon完成です!
faviconファイルをアップロード
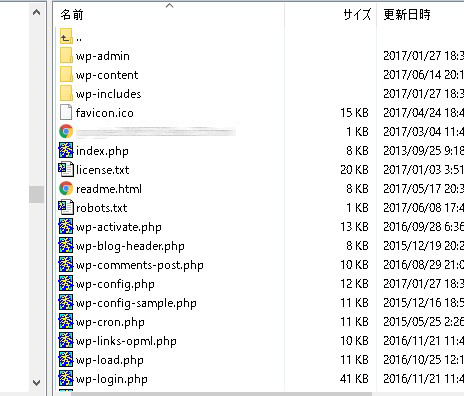
favicon.icoを自分のWordPressのディレクトリにアップします。
アップする階層は一番上です。

ここですね。環境の違いはあるとは思いますが、いちばん上の階層です。
wp-contentの中や、imagesフォルダではないのでご注意。
ここのディレクトリにアップすれば、それだけでfaviconは表示されます。
しかし、使用しているテーマによってfaviconが表示されないことがあるようです。
そんな時は、もう1箇所変更が必要になります。
faviconのリンクを設定
ダッシュボード >外観 から header.php に1行書き加えます。
の間に、以下1行を加えましょう。
これを加えたら、
下の更新をクリックします。
サイトを再読み込みしてみましょう。
これをやってもfaviconが表示されないようであれば、URLをよく確認しましょう。
favicon.icoのある場所を正しく設定します。
これでファビコン設定完了です。



コメント