シリウスはアフィリエイト初心者には本当におすすめのソフトです。 サイトを量産するのにも向いていますし、 管理もとっても楽です。
しかし、SIRIUSのモバイル対応は初期設定ではされていないので、
作ったサイトをそのままアップロードするだけではgoogleで検索された時に
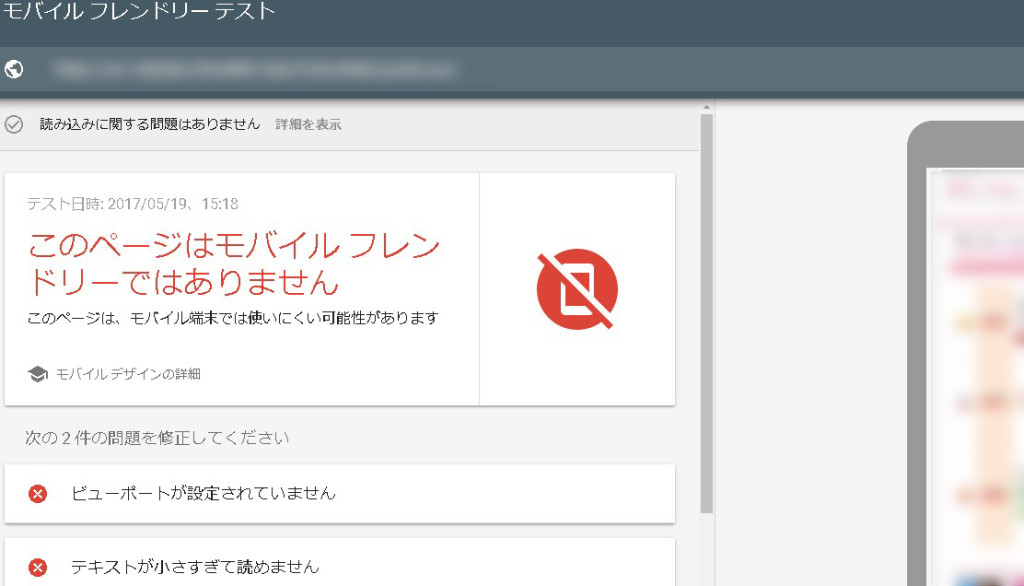
「このサイトはモバイルフレンドリーではありません」
と表示されてしまいます。↓こんな感じですね。

そのままリンクからサイトを見ることも可能ですが、
他のサイトと並んだ場合、アクセスを控える人もいると考えられます。
せっかくの作ったサイトなのに、こんな状態だったら悲しいですよね。
何より、サイトの評価も低くなってしまうので、そのような表示がされた場合には、
以下の方法で、SIRIUSの設定を変更して、モバイルフレンドリーなサイトを生成しましょう。
簡単ですので、ぜひやってみてください。
SIRIUS シリウスで モバイルフレンドリーなサイトを生成する手順方法
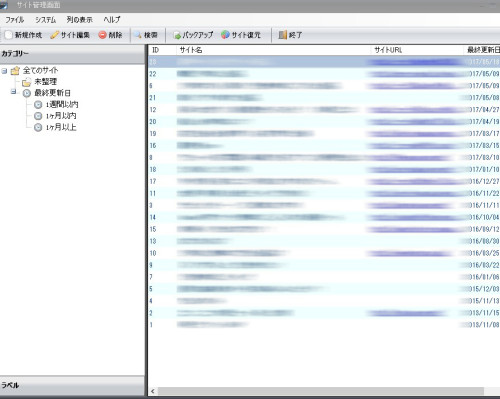
1.シリウスを起動します。

2.スマホサイトを作るサイトを開きます。

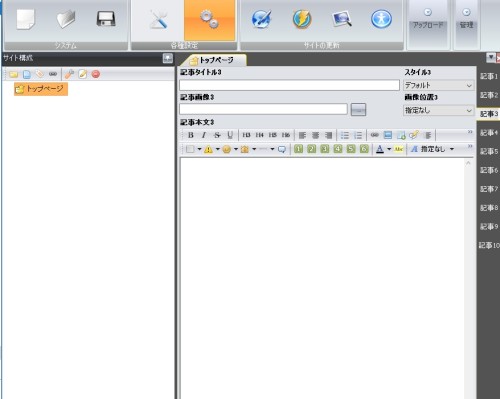
3.サイト編集画面で上のバーから歯車アイコンをクリックします。

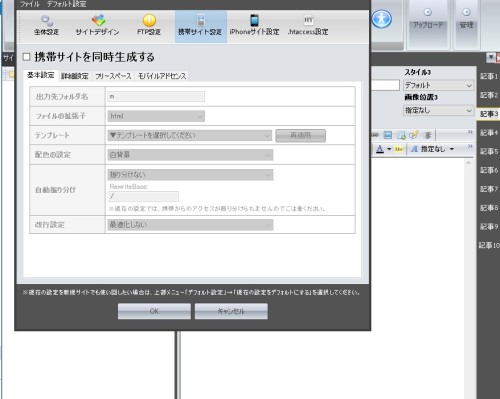
4.サイトの設定画面が開きます。「携帯サイト設定」をクリックします。
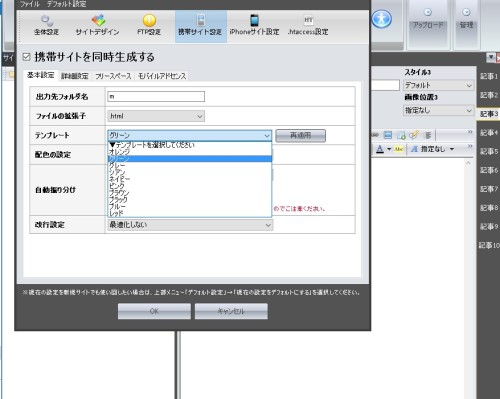
この画面で携帯サイト用の設定をします。「携帯サイトを同時生成する」のチェックボックスをクリックします。

5.テンプレートからサイトのテンプレートを選びます。
PC用のサイトカラーと違ってもかまいません。

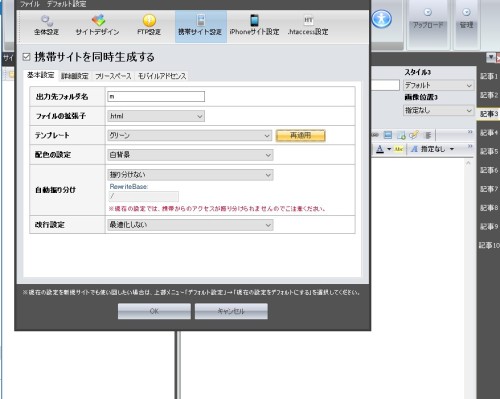
6.テンプレートを選んだら「再適用」をクリックします。

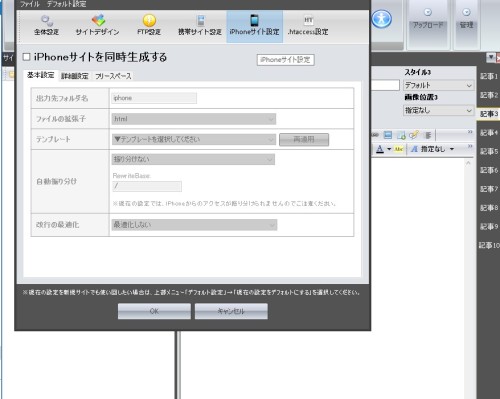
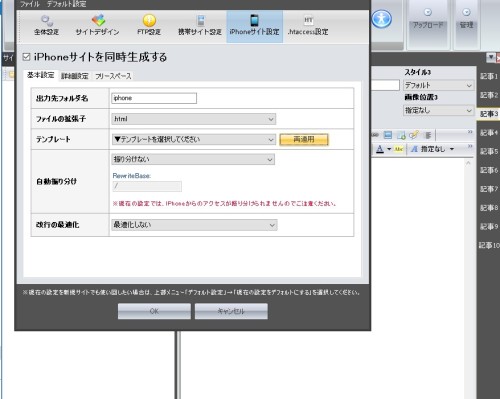
7.次に「Iphoneサイト設定」をクリックします。「iphoneサイトを同時生成する」のところのチェックボックスをチェックします。

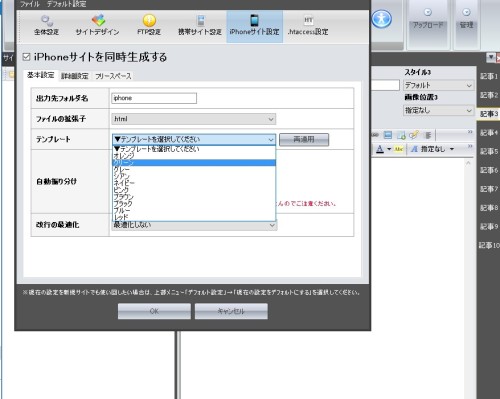
8.テンプレートを選びます。iphone(スマホ)用のテンプレートです。

9.選んだら隣の「再適用」をクリックします。
いちばんしたの「OK」をクリックします。

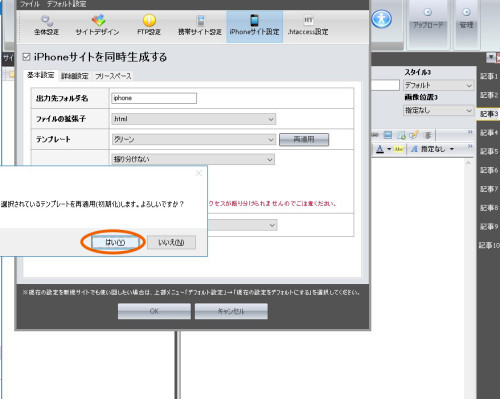
11.このメッセージが表示されます。「はい」をクリックします。

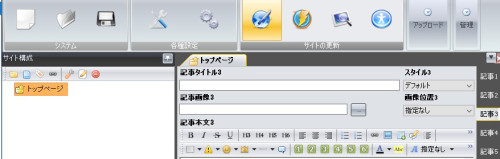
12.サイト編集画面に戻ったので、上のバーから「サイト生成」ボタンをクリックします。
そのままアップロードしましょう。
 [
[
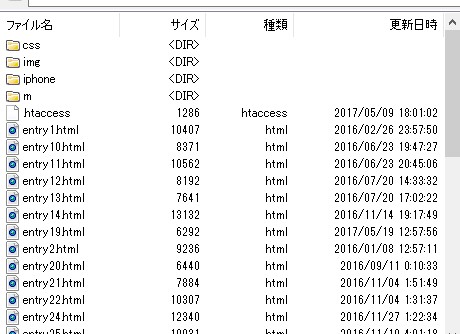
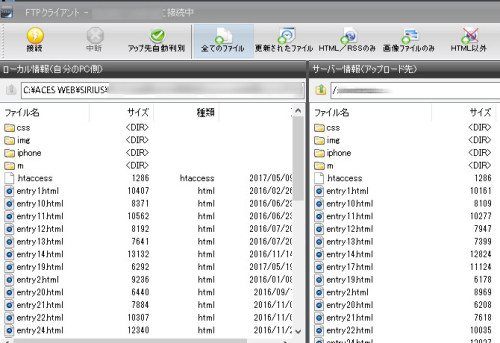
13.アップロード画面を見ると、「iphone」と「m」という2つのフォルダが増えているのが分かります。

14.「全てのファイル」でサイトすべてをアップロードします。
これでモバイルフレンドリーなサイトに変更されました。
自分のサイトがモバイルフレンドリーか確認するツール
実際にモバイルフレンドリーに変更されたかを確認できるツールで確認してみましょう。

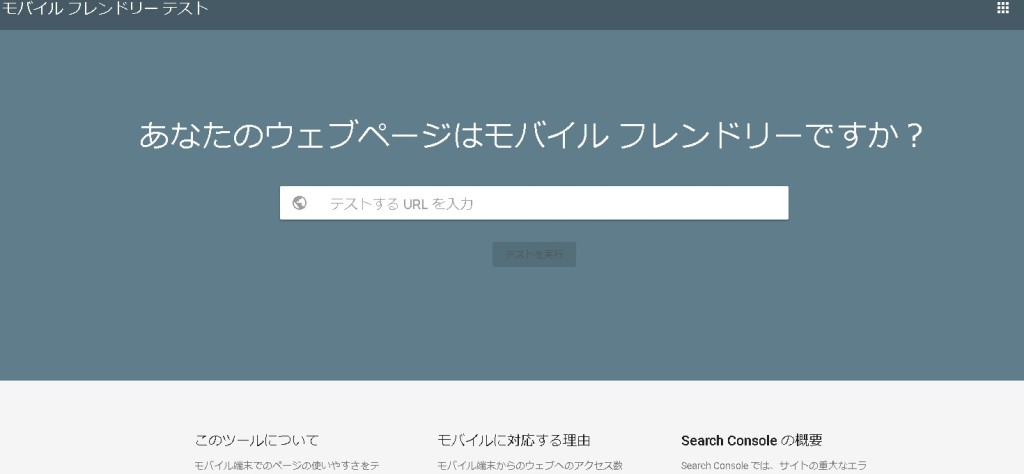
【Google】モバイルフレンドリーテスト
自分のサイトがスマホに対応しているか?というのを確認できます。
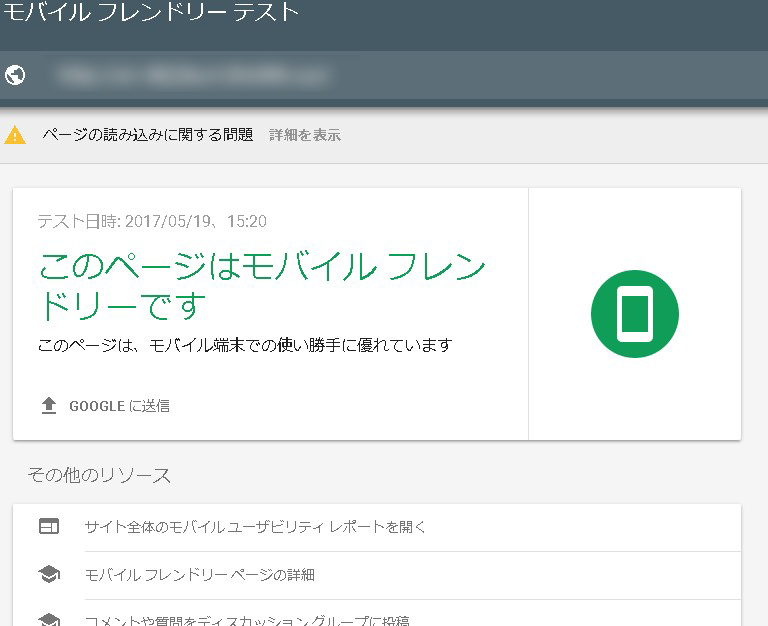
正しくモバイルフレンドリー化していれば、このように表示されます。

そのまま「GOOGLEに送信」をクリックすれば、
モバイルフレンドリーであることをGoogleに送信できます。

モバイルフレンドリーがうまく行っていない場合はこのように表示され、
修正箇所などを指摘されます。

SIRIUSでモバイル設定画面で、サーバーに合わせて詳細を編集したり、
CSSで文字の大きさを変更するなどして、モバイルを対応させましょう。
まだ、SIRIUSを買っていないかたは、こちらからどうぞ。



コメント
ちょこぼ様、大変に素晴らしい記事を、ご提供頂きありがとうございます。
何度やってもなかなか、モバイルフレンドリー化になりませんでしたが、
ちょこぼ様の記事を拝読させて頂き、モバイルフレンドリー化に成功しました。
有益な情報を頂き、非常に助かりました。^^
本当に、ありがとうございます。m(_ _)m