自分でWordPressを設置して、サイトを表示してみたけど、
なんだか文字が見づらいな、という時ありませんか?
文字が小さすぎたり、 大きすぎたり、
または、フォントがいまいちだったり・・・
そんな時はWordPressでどこを修正すれば表示を変更することができるのかを紹介します。
Contents
style sheetを修正する
スタイルシートとはHTMLを装飾しているファイルです。
拡張子は.cssですので、cssとか呼ばれます。
正しくはCascading Style Sheets(カスケーディング・スタイル・シート) なので、cssといいます。
これのどこをどうやって修正すればよいのか?
というのが問題ですね。
cssの勉強などは、 専門のサイトや本があるので、そちらで勉強してみてください。
クロームを使え
Webブラウザのgoogleクロームで、 修正したいサイトを表示します。
で、F12キーを押しましょう。
またはブラウザ上で右クリックしたメニューの検証を選びます。
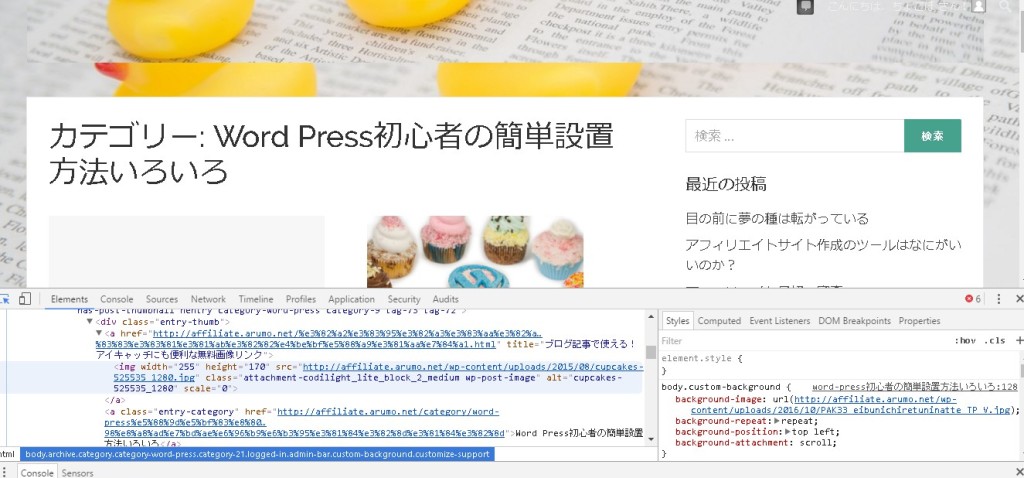
すると、ブラウザの下側にこんな画面が登場します。

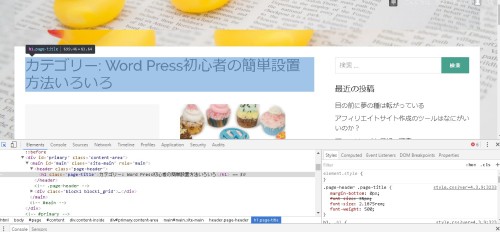
この画面のまま、出て来た画面の左上の隅のちっちゃい四角ををクリックします。
すると四角が青くなるので、そのままブラウザの修正したい箇所をクリック。
同時にその箇所に対応したHTMLソース(左側)とcss(右側)が表示されます。

cssの部分を見てみましょう。
右側のリンク文字が、このcssが書かれているcssファイル名です。
この文字で言うと、style.cssに書かれているcssがこの文字を装飾しているのが分かります。

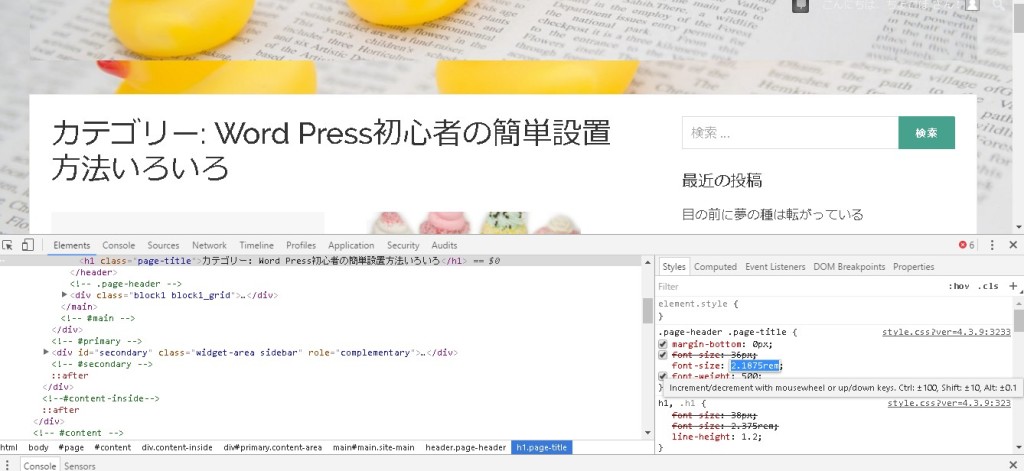
試しにこの画面で、cssの該当部分をダブルクリックしてcssを変更してみます。
例えば、文字の大きさを変えるには
表示されているcssのfont-sizeの部分を変更します。
.page-header .page-title {
margin-bottom: 0px;
font-size: 2.1875rem;
font-weight: 500; }
該当の文字を小さくしたいなら、
font-size: 2.1875rem のところを
1remにしたり
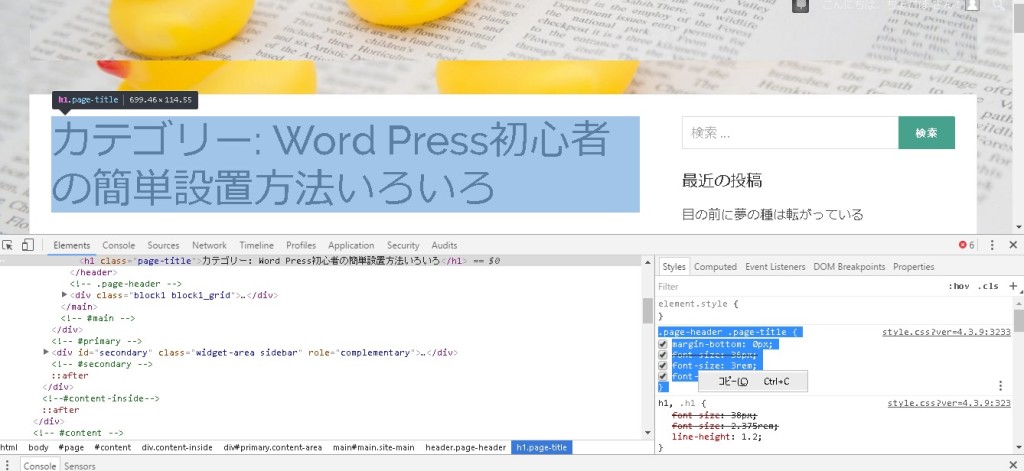
大きくしたければ3remにしたり。
cssを変更してみることで文字の大きさが変わって、
ブラウザで表示されたときどんな風になるか確認することができます。
ここで変えたのはあくまで試しただけなので、次にWordPressのcssを修正します。
このcssをコピーしておきます。

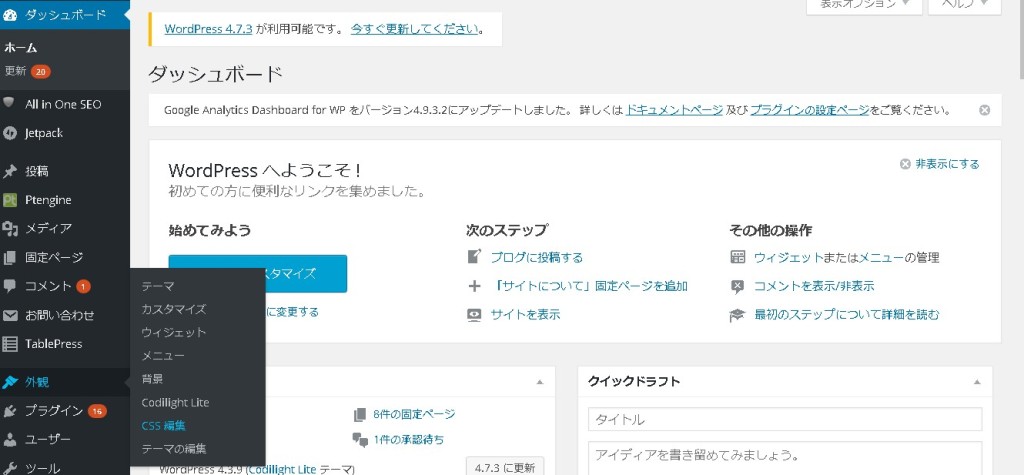
WordPressのダッシュボードに戻って、 外観から「css編集」を選びます。


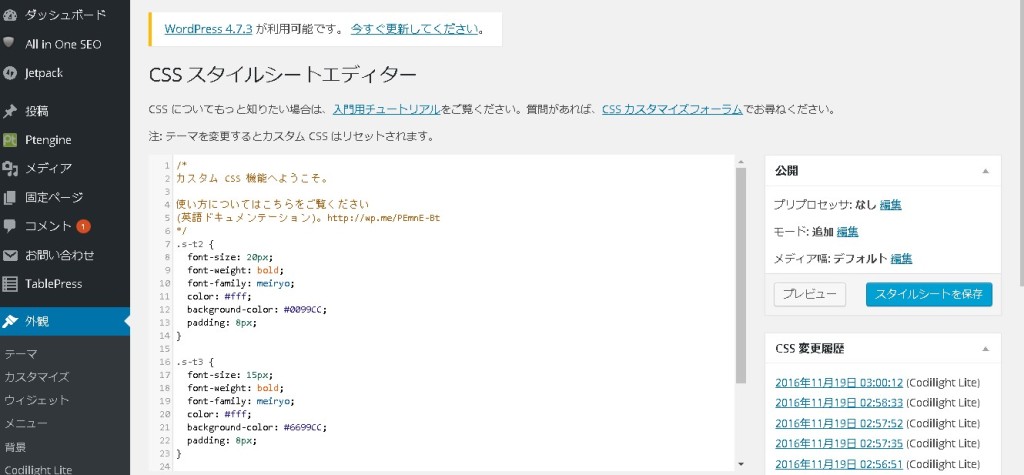
カスタムcssの編集画面が出てくるので、
ここに先ほどのcssを貼り付けます。

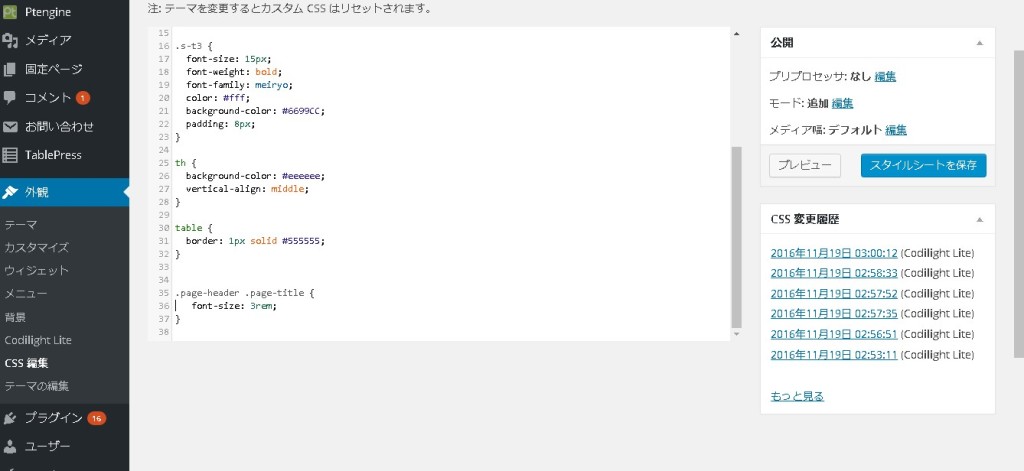
修正したいのは文字部分だけなので、
他の部分は消しておきます。
スタイルシートを保存をクリックします。

ブラウザの画面で確認してみると、
cssが反映されて、「カテゴリー:Word Press~~」の文字が大きくなっているのが分かります。
ちなみにやっぱりやめたい時は、先ほどのcssを消してまた保存すればOKです。
カスタムcssはもとのcssを生かしたまま、
修正したいところだけをカスタムして書き加えるだけなので、
cssを消せばもとに戻すことができます。
今回は文字の大きさを例にしましたが、
ダッシュボードの「外観」設定だけでは変えられないこまかなcssの設定も
このようにすることで変更することができます。
FireFoxやIEなどにも、cssやサイズ等を知る、同様の機能がありますが、
クロームが分かりやすくておすすめです。
自分が使いやすいものでやってみてください。





コメント