WordPressの目次プラグインといえば
Table of Contents Plus が有名ですね。
当サイトでも便利なので使用しています。
ただ記事によっては目次に表示したくない項目というのも出てくることがあります。
そんなときの設定方法をご紹介します。
Table of Contents Plus で目次に表示させる設定方法
そもそもTable of Contents Plusに表示させるには、HTMLの構造に従って、
見出しタグを設定していくことが必要です。
<h2></h2>
<h3></h3>・・・
といった具合に大見出しから小見出しを設定していくことでTable of Contents Plusの目次に表示されるようになります。
※設定でどの見出しタグまでを目次とさせるか、ということは設定で変更可能です。
目次には出てほしくない項目の除外設定
ただ、見出しの<h3>で囲みたいけど、目次には出てほしくないという場合もありますね。
- 見た目的には<h3>で囲みたい
- 文章構成上、<h3>がふさわしい
といった場合です。
でも目次には出てほしくない。
そのような時<h3>を丸ごと出ないようにしてしまうと他のコンテンツで影響が出ますし、
見た目だけスタイルシートで変更もできますけど、できれば特定コンテンツだけで
表示されないようにしたいですよね。
そのような時は以下のように設定します。
ダッシュボード>設定>TOC+>基本設定タブ
Table of Contents Plusの詳細設定画面の下の方にある
上級者向けのリンクをクリックします。
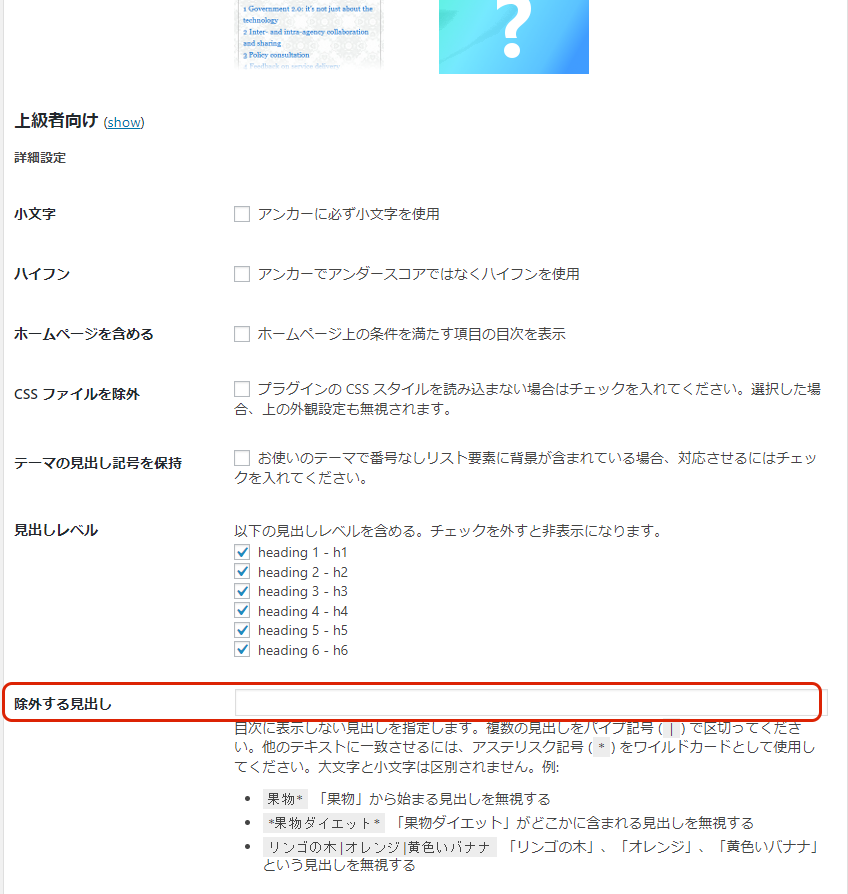
すると以下の画面が表示されます。

この赤で囲った「除外する見出し」に除外したい見出しに使われている文言を入れることで、 その見出しがTable of Contents Plusの目次から除外されます。
「オレンジジュースの作り方」といった見出しを除外したいときは、以下テキストを欄に入力します。
- 除外したい見出しの始まりを設定⇒ オレンジジュース*
- 見出しのどこかに含まれる文言を設定 ⇒ *オレンジジュース*
- 見出しそのものを無視する設定 ⇒ オレンジジュースの作り方
また除外したいものがいくつかある場合は「|」(パイプ)でつなげます。
「オレンジジュースの作り方|バナナジュースの作り方|ぶどうジュースの作り方」 といった具合です。
1と2の方法の場合、オレンジジュースが含まれるだけでNGになるので、今後オレンジジュースというテキストが含まれる見出しは表示されなくなるので注意してください。
特定の見出しだけ表示したくないという場合は3の方法が間違いないと思います。



コメント